Edited
Big data for retailers
Overview
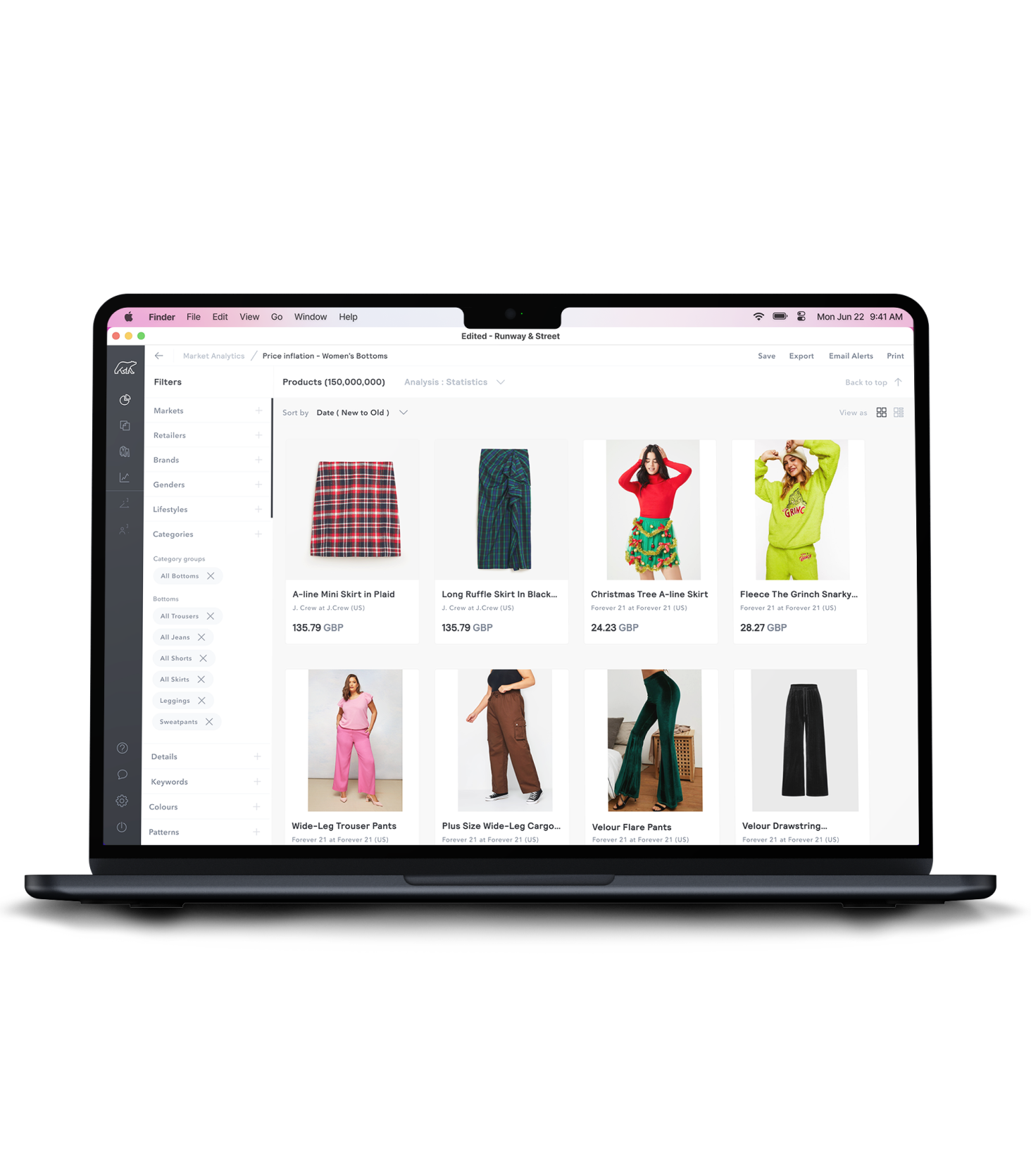
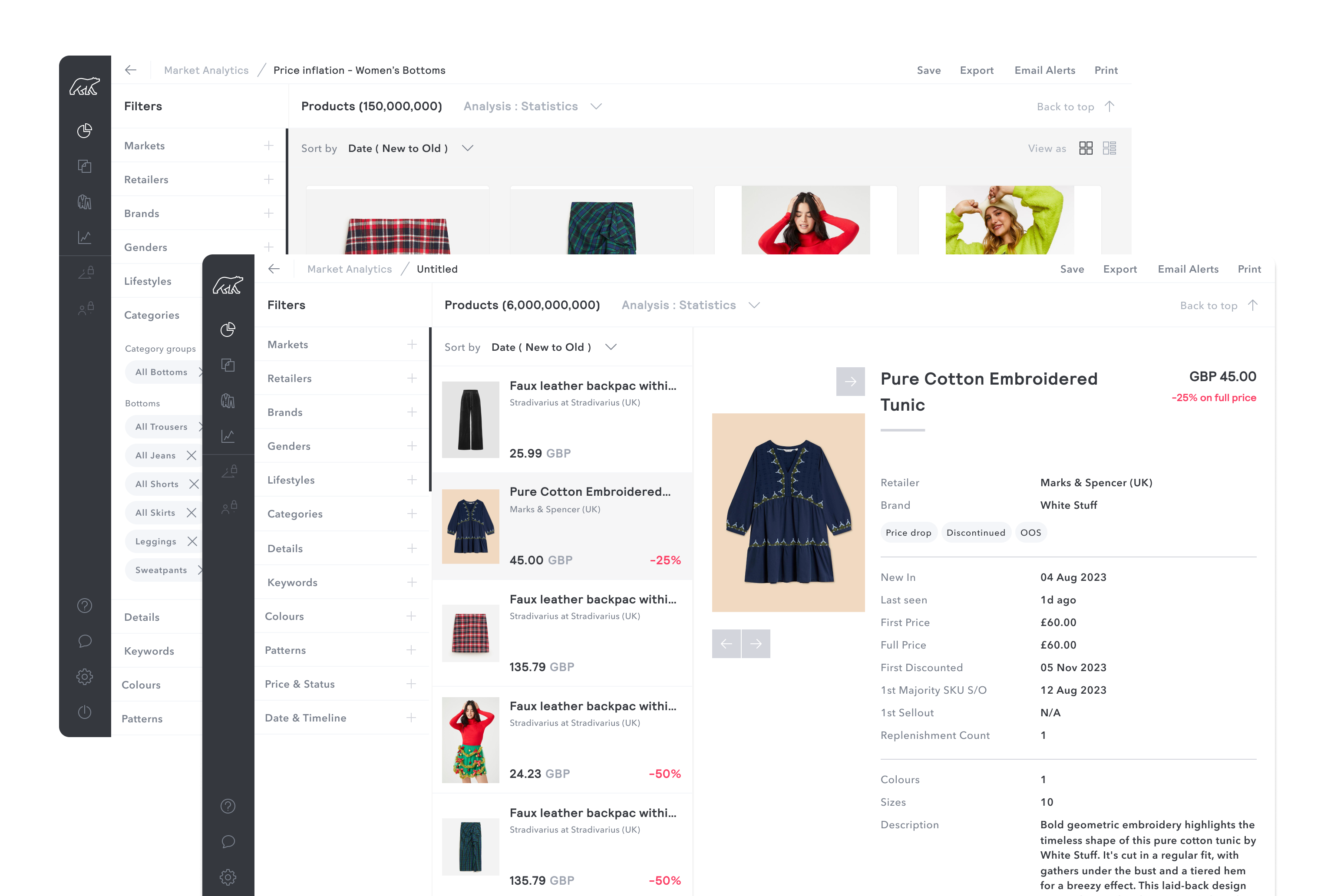
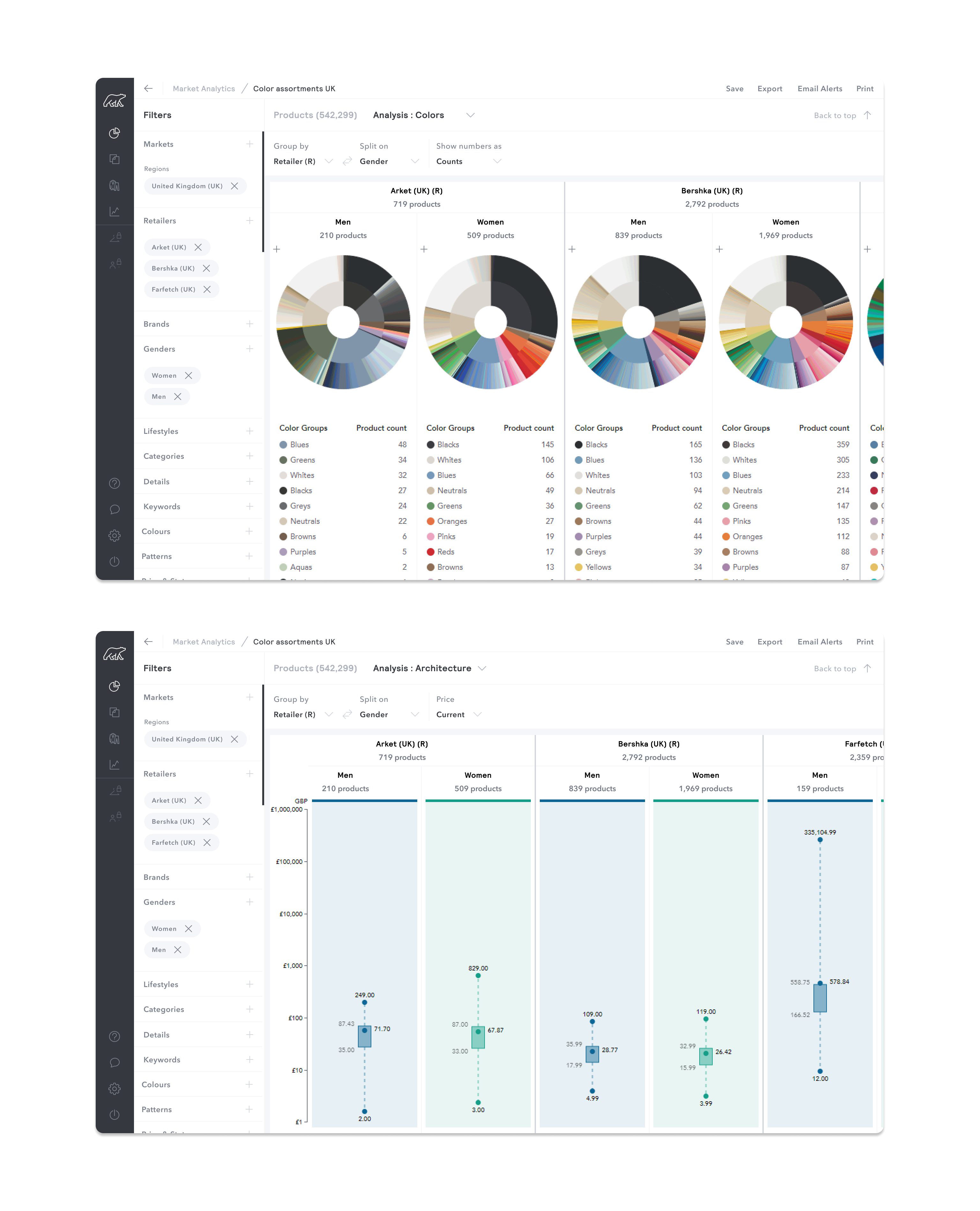
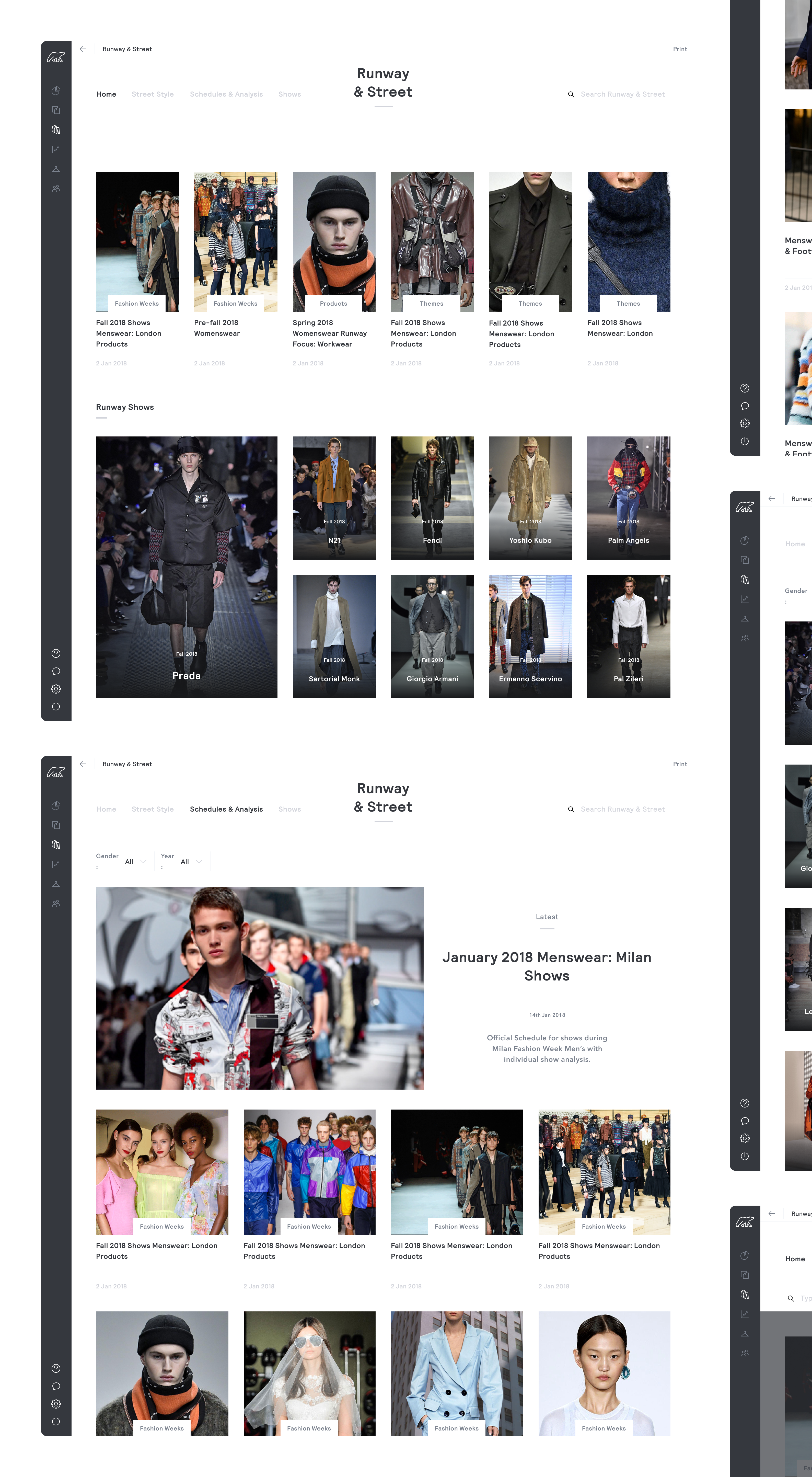
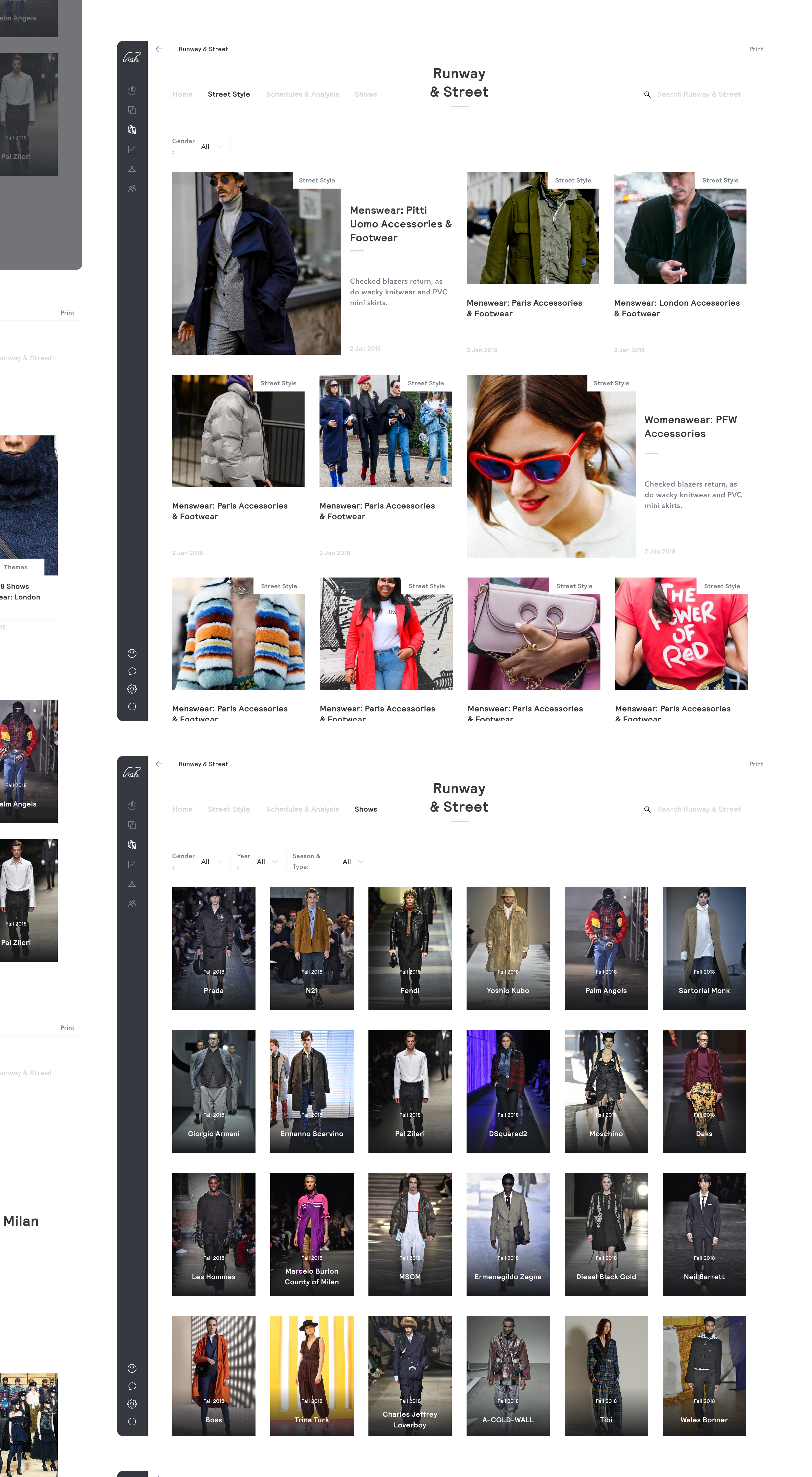
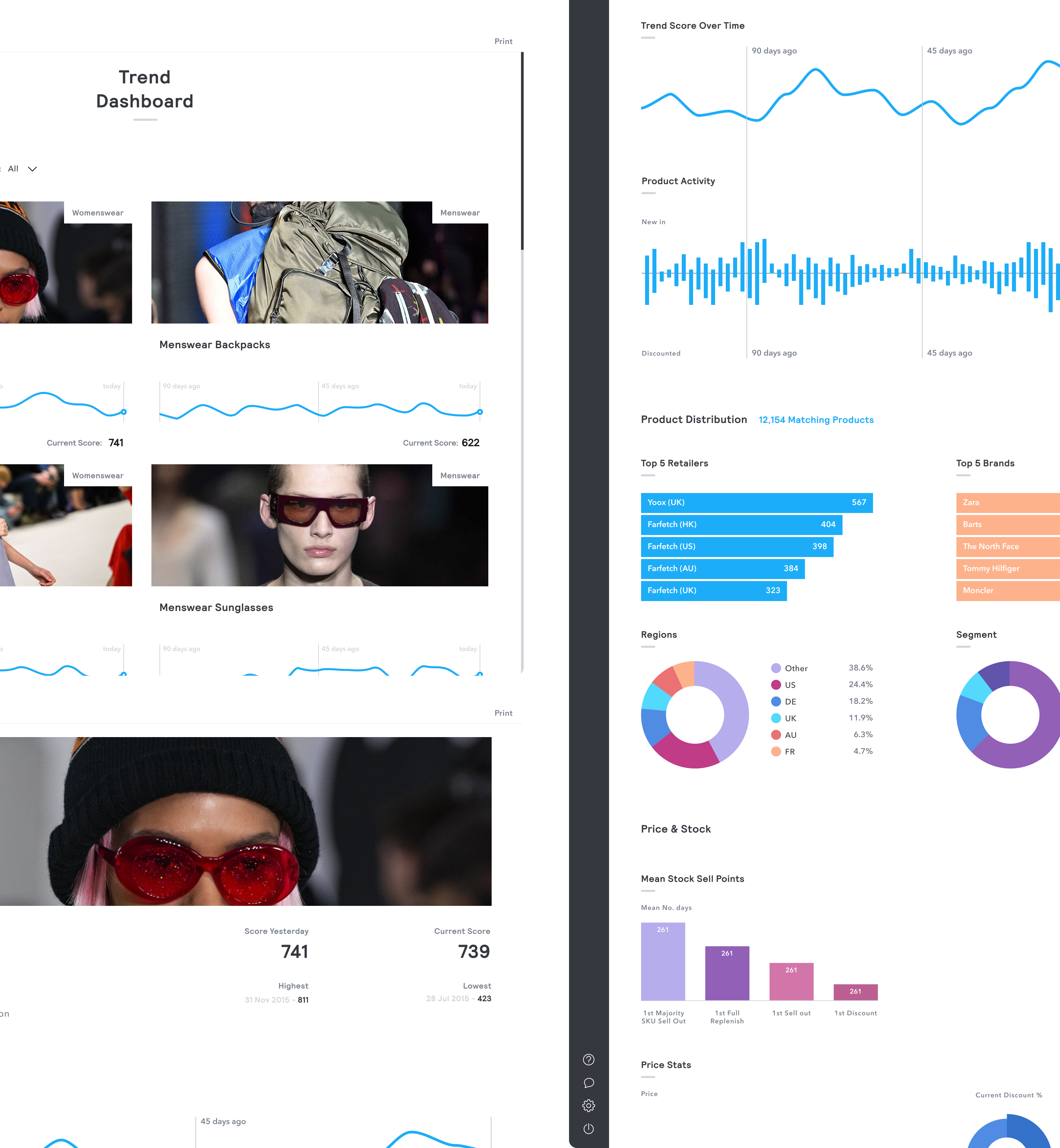
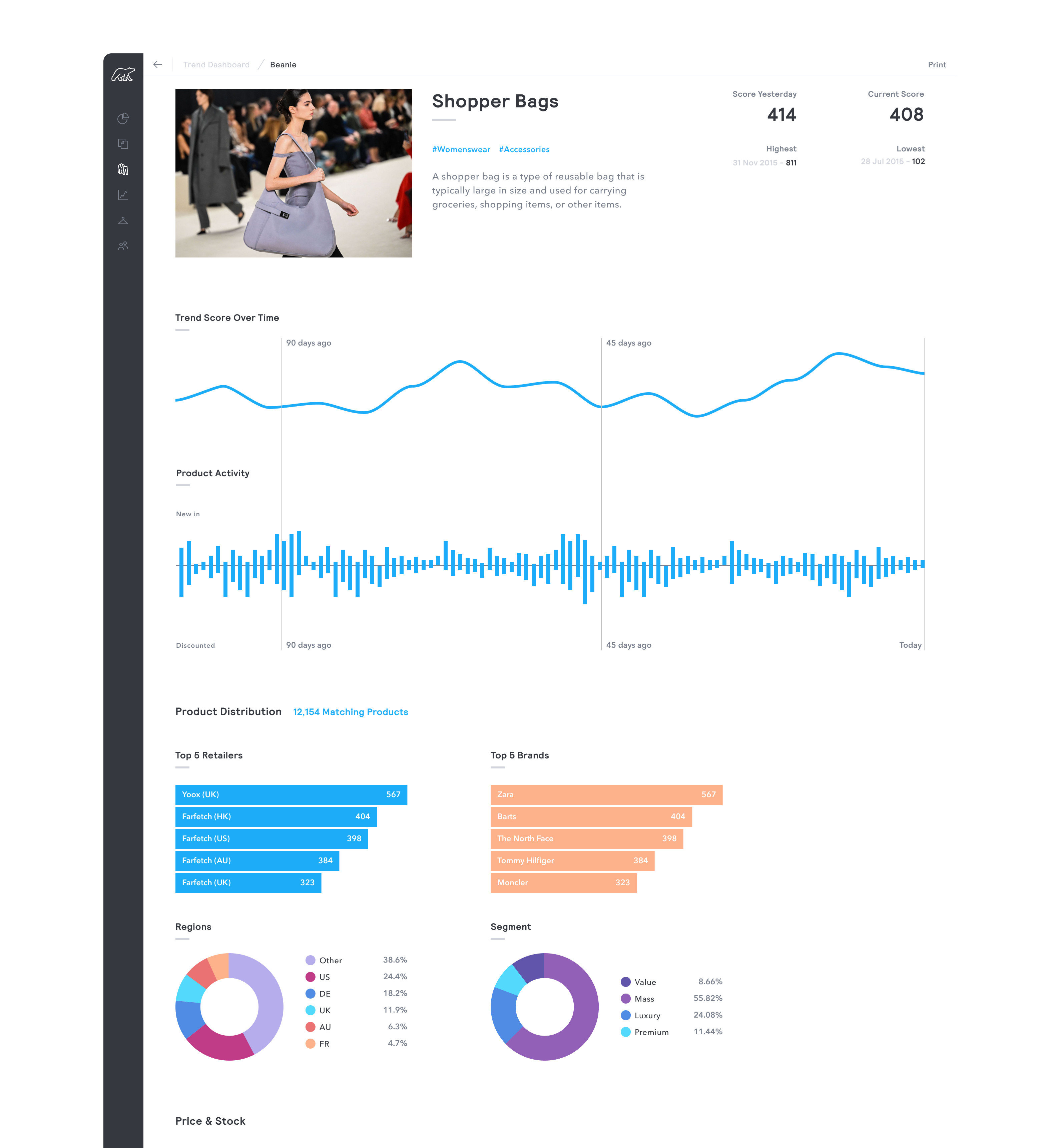
EDITED is a "big data" software interface for retailers to ensure they get the right product assortments and price them correctly. It allows them to monitor the prices of billions of products and keep track of product assortments across their competitors - essential for having a competitive offering.

Problem
Knowing what your competitors are doing is key to any business. This has been a key component of the retail industry for decades. “Comp shopping” has been a part of the industry for a long time, this was previously done in person, with buyers and merchandisers going to competitors stores, photographing displays and notating prices.
However, as the industry grows and becomes increasingly commercialised and globalised, how do you compete? You need to keep track of your competitors across different regions, currencies. Companies like Zara, with highly optimised supply chains, can bring a product from design to the customers in two weeks. How can you keep up? The answer is you need the ability to
Research
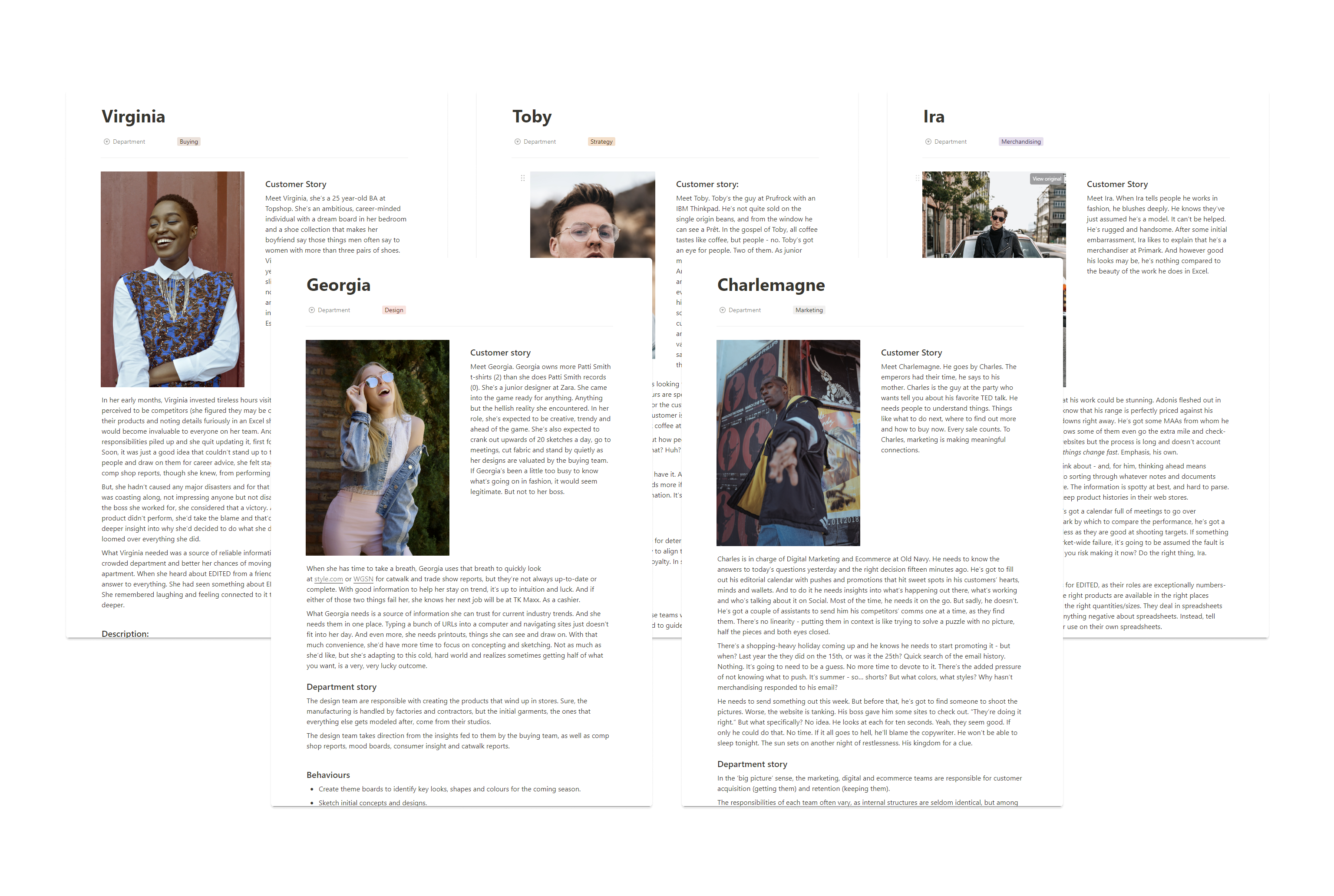
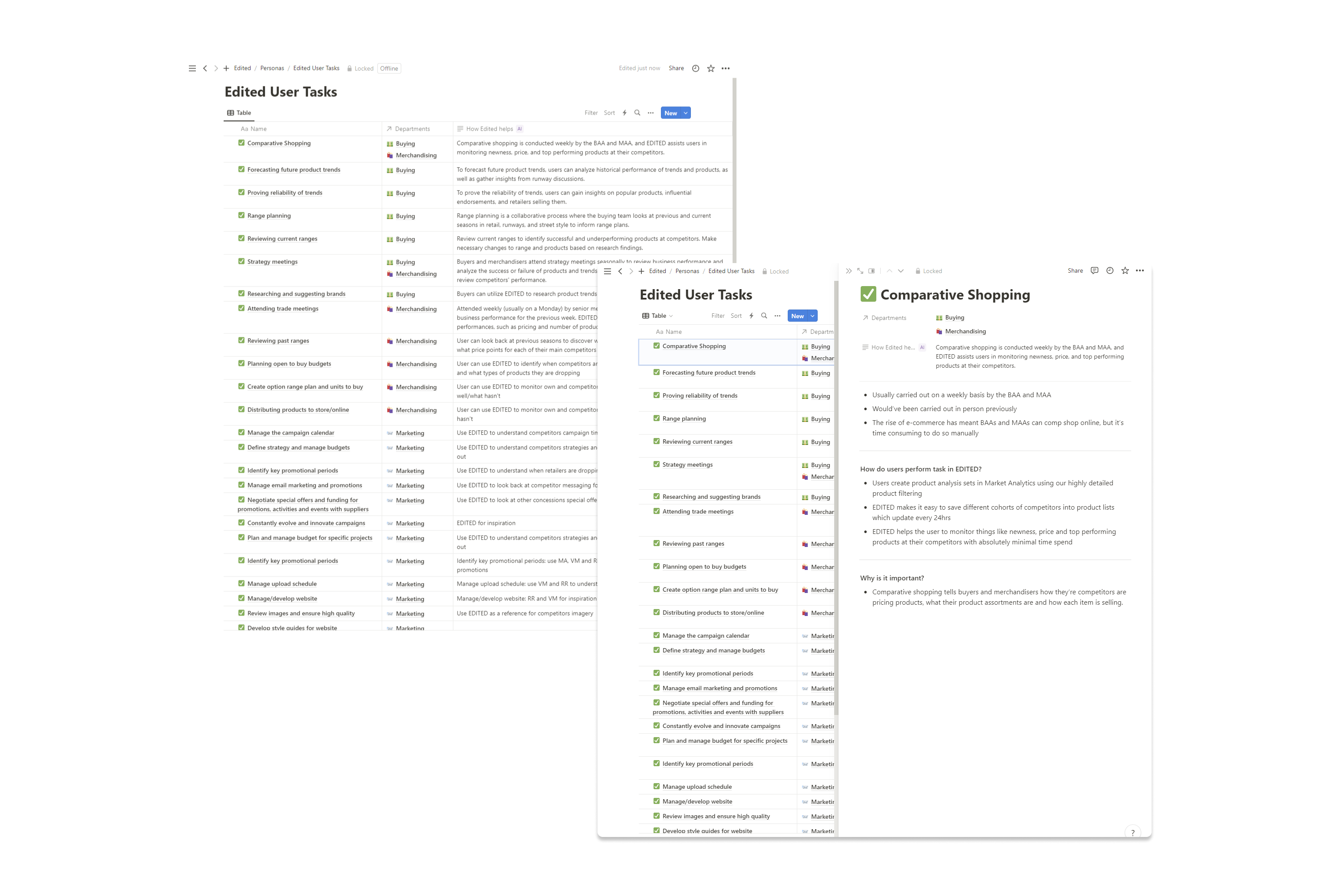
When I joined, there wasn’t much in the way of personas and user research being done. Though the product was being produced with users in mind, making use of the many staff members who used to work in the industry, it meant there was a barrier to the product team understanding what our users were doing day to day and what they were trying to get done.
We set about correcting that and utilising those in every project. Each sprint would start with the team leads presenting the information about what the user stories were from the perspective of each persona and what real world results they were trying to use our software to achieve.


Outcome
Whilst the MVP of the product had been produced before I joined, I had plenty of opportunity to make an impact at Edited. I joined the team at EDITED as a designer/developer, initially working on updating the previous frontend components from BackboneJS to React. I began to audit the UI/UX and identify issues with the product as it was. We had a lot of inconsistency, no componentization, and no design system in place.
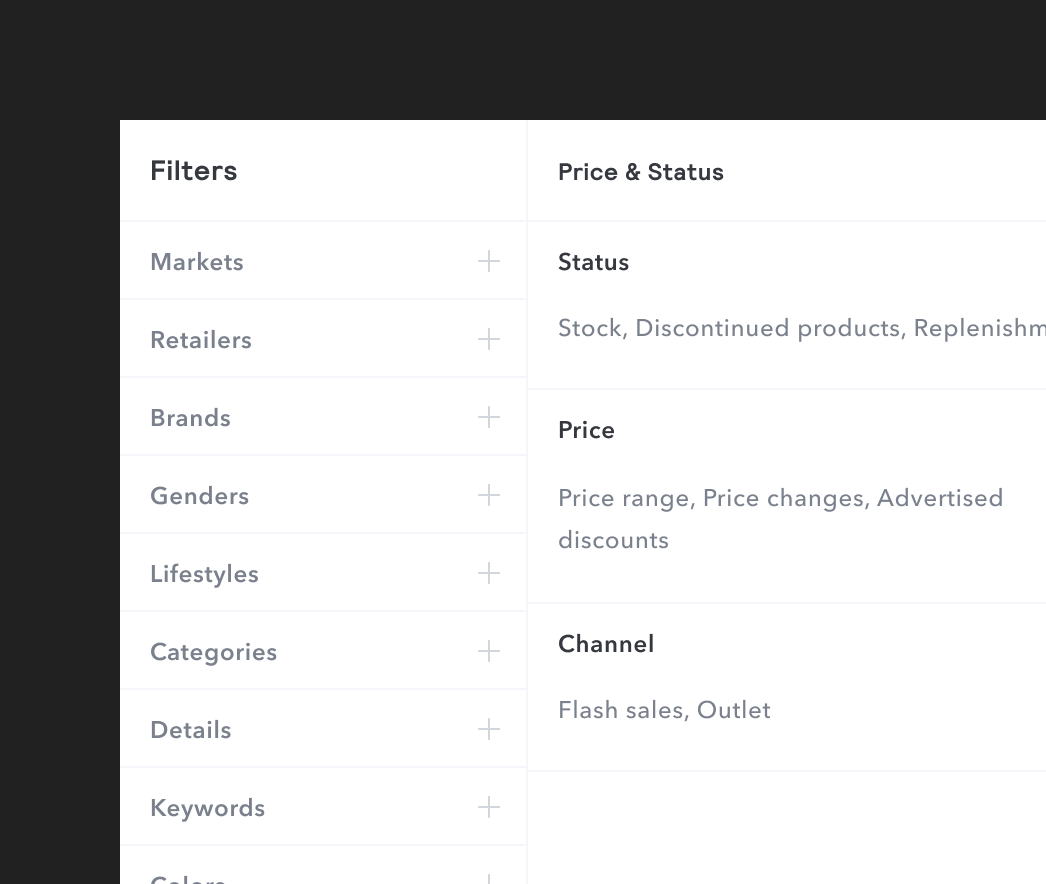
Eventually, I became more focused on product design and building the Product Design Team. Once established, we began updating the old, tired UI into a more contrasty, accessible UI focusing on clean design that helped our users be more productive by reducing interaction times with product assortment filters - a critical flow in the application. We upped efficiency within our team by undergoing a three-month-long project, creating an entire design system rooted in Atomic Design principles. I ran the project with our product managers and senior engineers to ensure the React component library mirrored our design system. That allowed for rapid, high-fidelity prototyping and meant we could get to user testing quicker and with more options.







The Team

William Renwick
Principal Product Designer

Bob Renwick
VP of Tech

John Baldock
Lead Engineer

Jason Hung
Senior Product Designer

Sophia Akrofi
Product Designer

Panos Katseas
Full Stack Engineer
Responsibilities
Logo design, Product design, Frontend development, Design system